
You can love or hate them, but when used the right way, website pop-ups can work wonders for increasing conversions, sales, and engagement with website visitors.
Still, many marketers refrain from using pop-ups because they believe that they annoy visitors. And they sometimes do more damage than good.
Why is that? Because they aren’t using pop-ups correctly.
Let’s talk about how to make pop-ups that actually work.
- What Is a Website Pop-up?
- Why Should You Use Website Pop-ups?
- How to Create Website Pop-ups
- Add Pop-ups to Your Website
- Pop-ups and Automation
- Best Practices for Website Pop-ups
What Is a Website Pop-up?
A website pop-up is a small interactive window that appears on a website and is triggered by different actions, such as a visitor’s arrival on a page, a specific time delay, or when they attempt to leave the site.
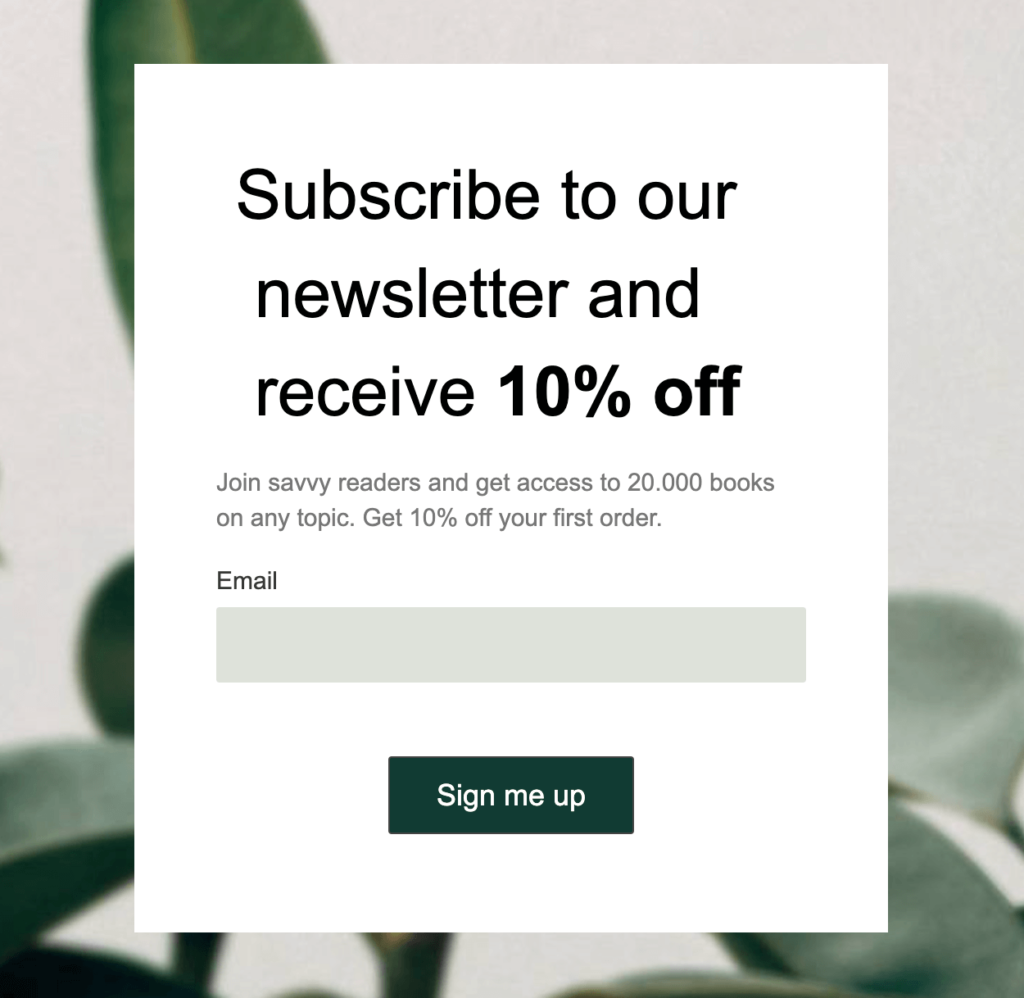
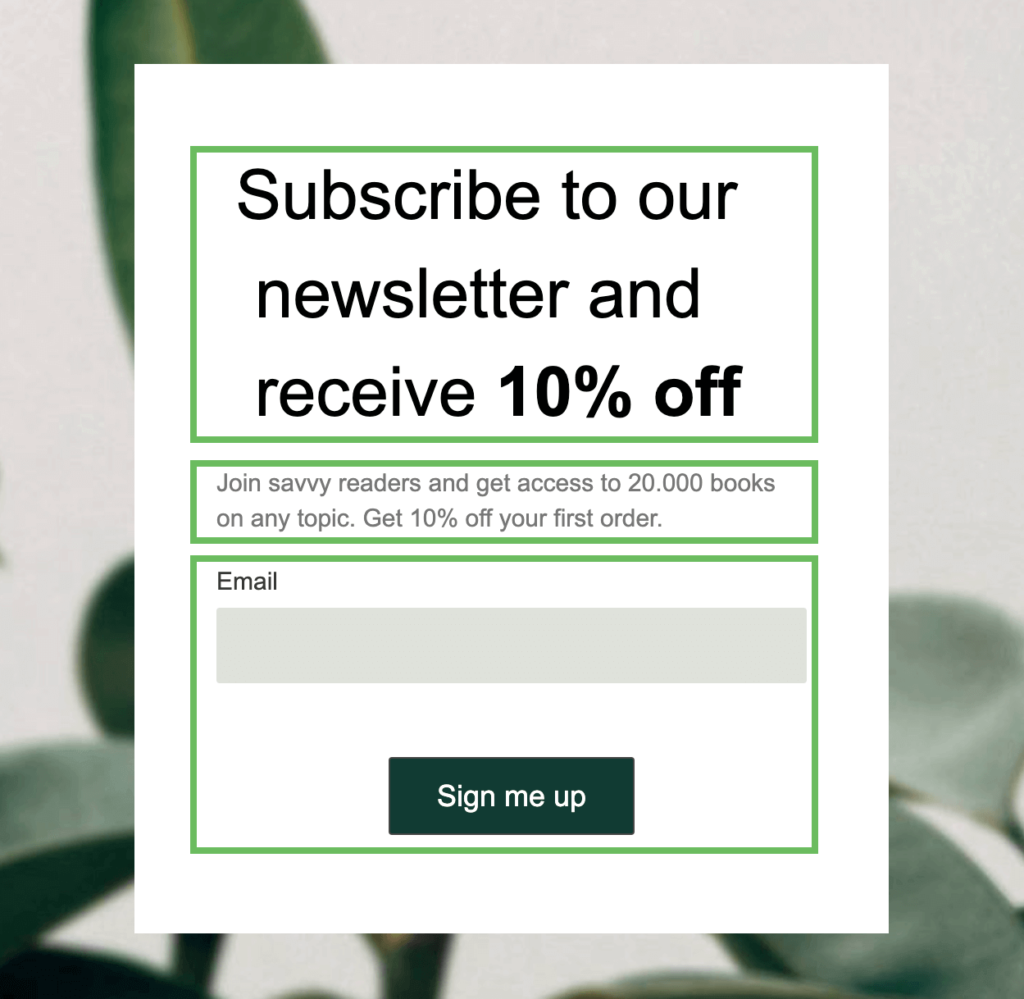
Here’s an example pop-up offering discounts if visitors sign up for a newsletter.

Many people are weary of pop-ups as they are considered intrusive.
An important thing to remember is that pop-ups should not disrupt the user experience. They should become a part of it.
Why Should You Use Website Pop-ups?
You can benefit in many ways by including pop-ups in your marketing strategy. From increased lead generation to fostering user interaction, the potential is limitless.
Pop-ups with marketing offers outperform those without (4.60% vs 1.20%)
Wisepops
1. Increase the number of email and SMS subscribers
One of your main goals should be to increase your email and SMS subscriber lists and generate new leads. Pop-ups give you the opportunity to convert your visitors with limited and seasonal offers, discounts, and lead magnets.
Focus on relevance and, using the targeting options, tailor the pop-up to appear to the right visitor at the right.
The average pop-up conversion rate is 11.09%. However, some types of pop-ups convert more than others.
OptiMonk
2. Increase sales
Product-specific pages are a great place to offer discounts and increase sales. Targeting visitors who abandoned their carts is a great way to lock a sale. Consider including an incentive for better results.
Email pop-ups with no incentive have a 5.10% average conversion rate, while email pop-ups with a discount have a 7.65% average conversion rate.
OptiMonk
3. Promote products and services
Seasonal sales, new releases, and limited offers can be successfully promoted with web pop-ups as well. Choose which web pages are relevant to promote different products or services. Don’t just slap on a pop-up randomly where it doesn’t make sense.
Another thing to consider is that visuals sell better.
Pop-ups with images convert better than pop-ups without images by 83.57 percent.
Drip
4. Reduce bounce rate
A high bounce rate means that people are leaving your site. One way to reduce the bounce rate is to include exit-intent pop-ups (more on these later).
Think of this as your last chance to get visitors to stay and engage by offering them to download an e-book, sign up for your newsletter, or grab a last-minute offer.
Exit-intent pop-ups can save up to 15% of visitors.
Getsitecontrol
How to Create Website Pop-ups
Let’s walk through the process of crafting your first personalized website pop-up using Loopify from start to finish.
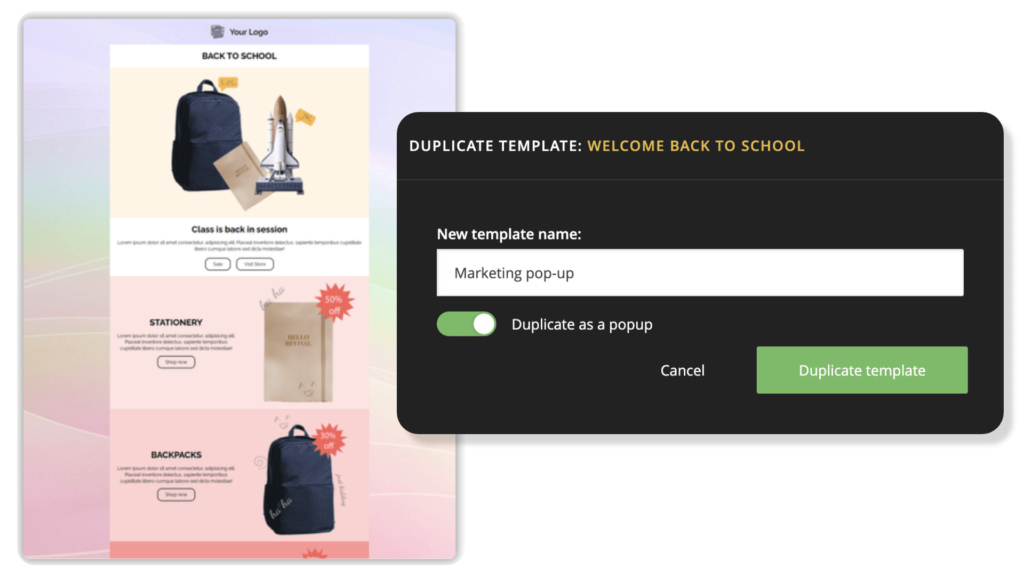
1. Copy a design template
First things first, choose the design. Use our pre-designed landing page templates and duplicate one of them as a pop-up which you can customize with your styles.

2. Add your content
Once you have your design ready, it’s time for your content.
- Add a headline, a short explanation, and images (or any other visual).
- Insert a form and choose the input fields that you need. Or use a button and link it to the right page.
- Connect your input fields to save the submitted data at Loopify.

Once you are done with the content, go over to the settings. Here’s where you combine settings to target the right visitor.

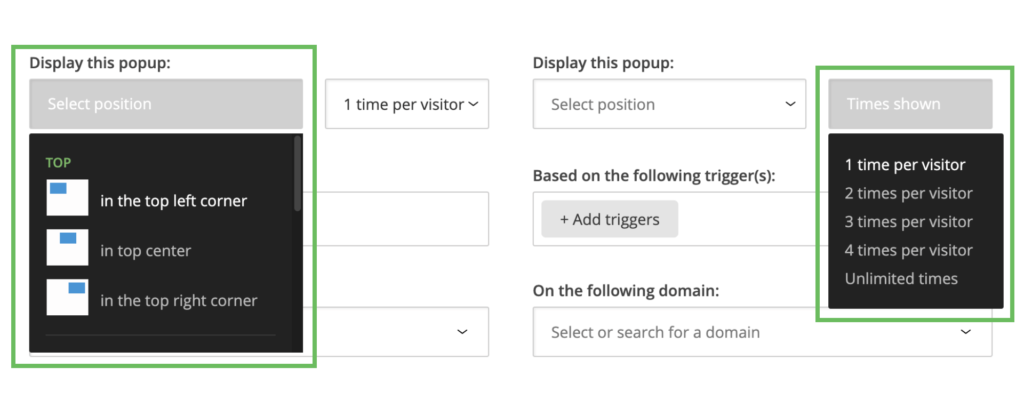
3. Select position
Select the domain where you want the pop-up to appear (with Loopify, you can add pop-ups to multiple domains).
- Choose the pop-up position on the webpage. Select a top, middle, or bottom position with a left, center, or right alignment.
- Select how many times you want the pop-up to be seen per visitor.

Pssst! We don’t charge by the number of visitors or sessions. Our pricing model is based on the number of contacts in your account, so only pay for converted visitors added to your account. 🤩
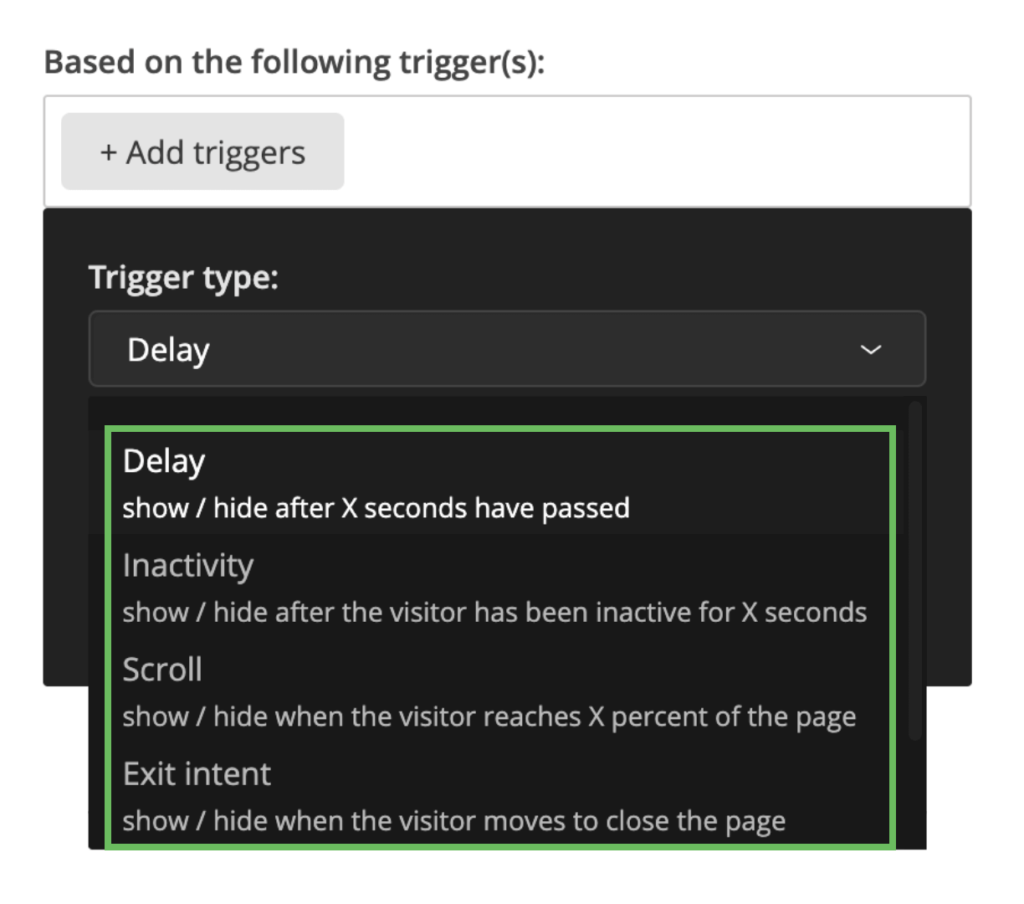
4. Choose triggers
This is what will make the pop-up appear on or disappear from the webpage.
Choose between 5 types of triggers:
- Delay: show or hide pop-up after X seconds have passed
- Inactivity: show or hide after the visitor has been inactive for X seconds
- Scroll: show or hide when the visitor reaches X percent of the page
- Exit intent: show or hide when the visitor moves to close the page
- Click: show or hide when the visitor clicks on element X on the page (button, text, image)

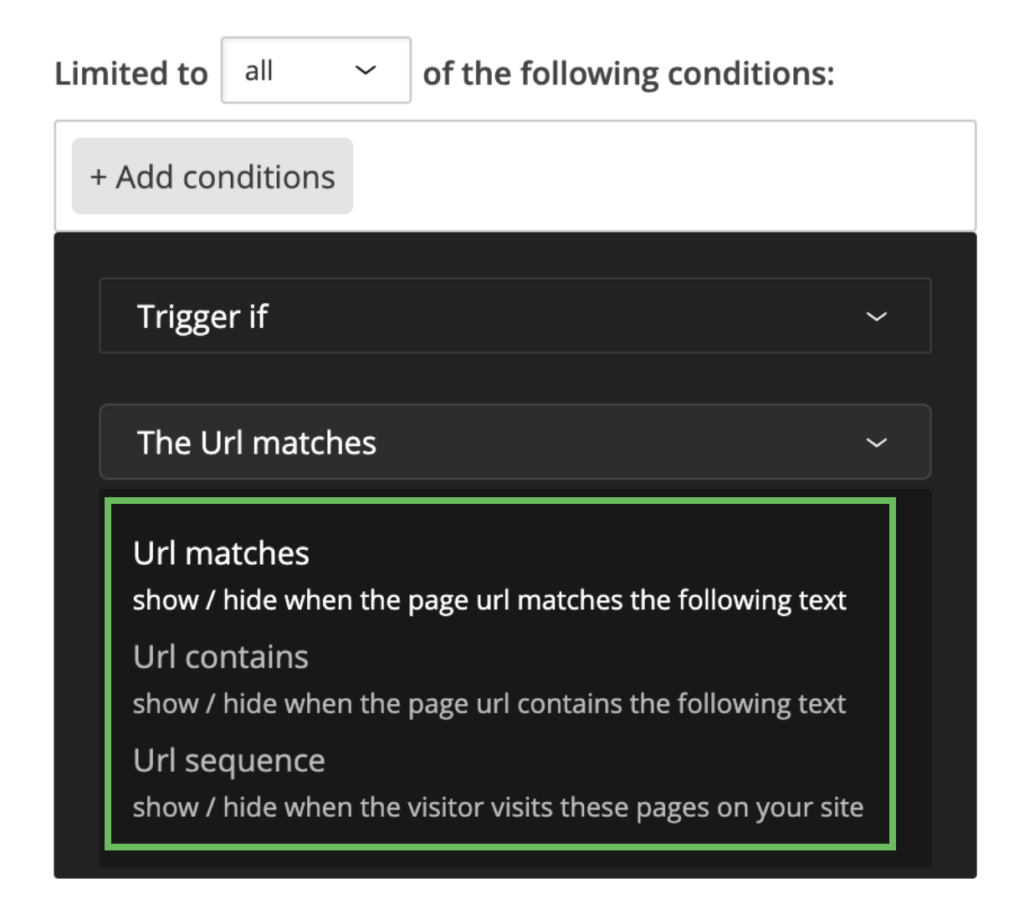
5. Add conditions
You can add conditions that trigger the pop-up or not if the webpage URL contains or matches the value you type in.
You can choose trigger if or don’t trigger the pop-up if:
- the page URL matches the X text
- the page URL contains the X text
- URL sequence: the visitor lands on the X pages on your website

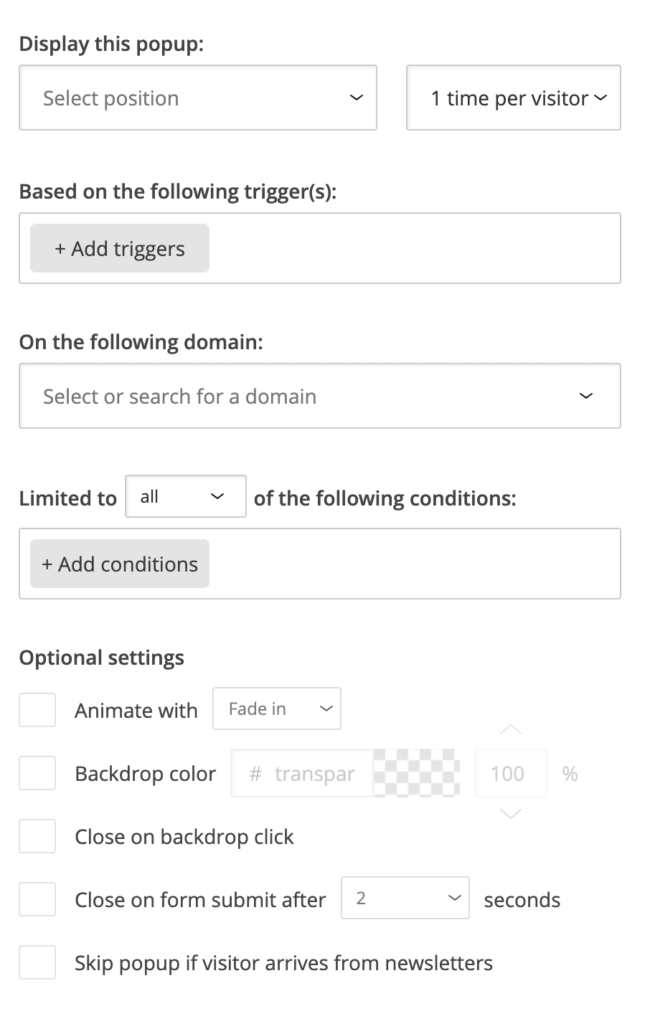
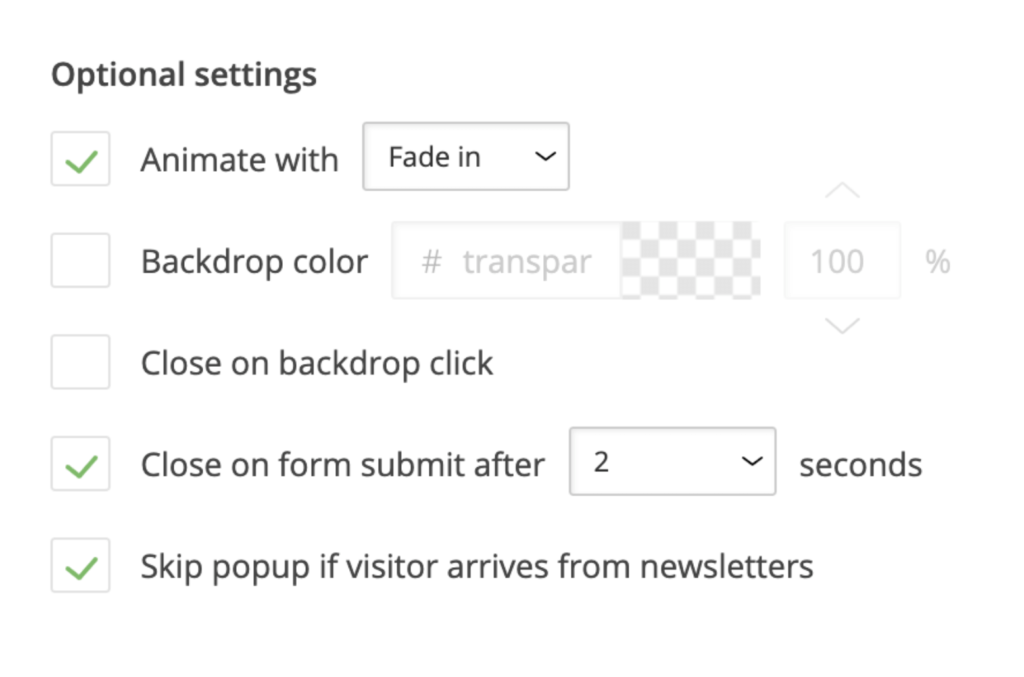
6. Optional settings
And lastly, you have the option to combine a few other settings for your pop-up:
- Select animation (fade in or slide in)
- Choose backdrop color
- Close on the backdrop click
- Close on the form submit after X seconds
- Skip pop-up if the visitor arrives from newsletters

Now that you have sorted out the settings, you can go ahead and publish it on your website.
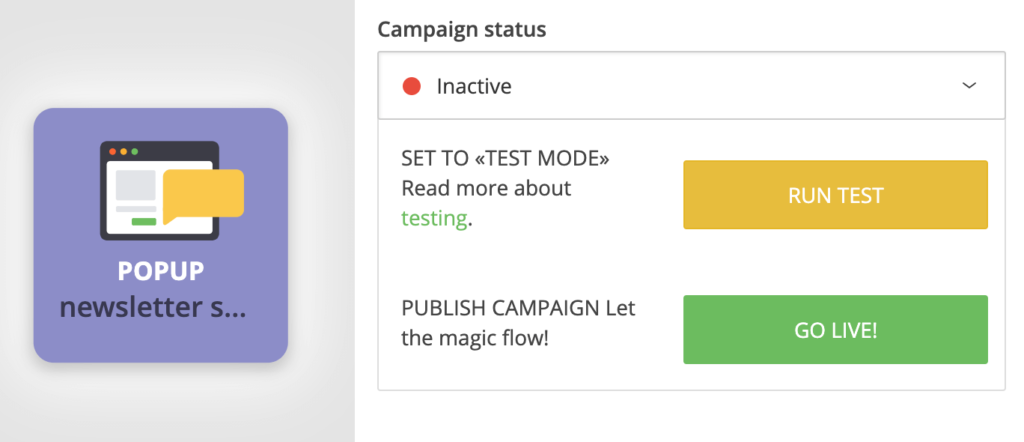
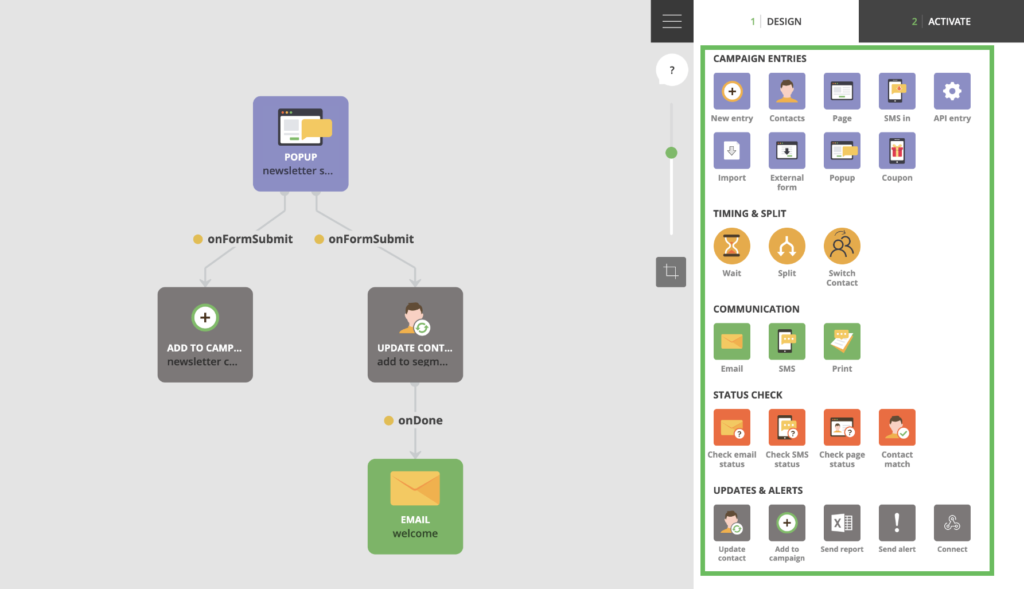
7. Add to flow and go live
To publish your pop-up, you must use it in a flow (create an automation) and go live. Otherwise, the pop-up won’t appear on your website.

Add Pop-ups to Your Website
You do not need to know how to code to set up Loopify pop-ups on your website.
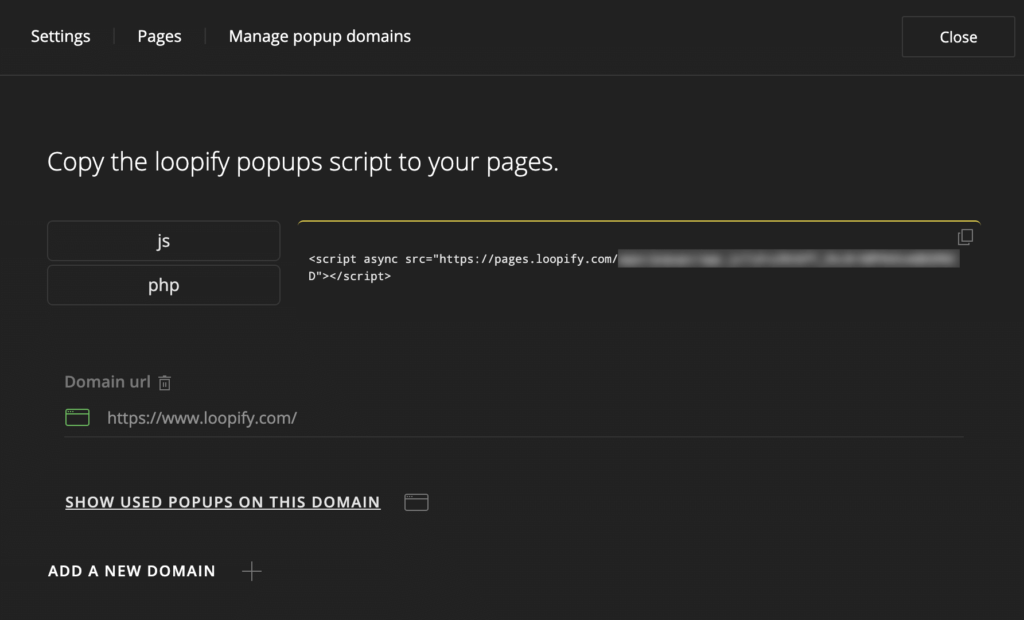
Follow these 4 steps to set them up:
- Add your domain where you want your pop-ups to appear, for example, www.loopify.com.
- Get the script that is unique to your account.
- Add the script to your website or the web pages where you want pop-ups to show.
- Then verify your domain in Loopify, and you’re all set.

You can track which pop-ups are shown on your selected domain and get a better overview.
Tip: You can use the same script on multiple domains. Just make sure that you add the script to the other domains as well.
Note: If you need help with the setup, check out our support article or contact support@loopify.com.
Pop-ups and Automation
As mentioned above, you need to create an automation and go live so that your pop-up appears on your website.
Here, you have the opportunity to engage with the visitors that convert and nurture them with follow-ups, onboarding or welcome programs, special offers and promotions, and more.
Use the data visitors have submitted and their interaction on your website. Tailor the communication they receive and offer personalized experiences that will keep people coming back to you.

Combine your pop-ups with email campaigns, landing pages, text messages, send drip campaigns, ask for feedback, and more. Use automated campaigns to plan and schedule everything ahead to make sure you don’t miss out on an opportunity.
Best Practices for Website Pop-ups
To create effective pop-ups, you need to consider several details. Follow the tips below.
1. Compelling copy
Pop-ups are not meant for a lot of text.
Craft persuasive and concise copy that resonates with your target audience. Keep your headlines and sentences short and to the point, and use clear calls-to-action (CTAs). Make sure your incentives stand out and highlight the benefits of taking immediate action.
2. Eye-catching design
Use on-brand website pop-ups that resonate with your audience. Grab the visitor’s attention with eye-catching visuals, on-brand colors, and an intuitive layout.
Don’t forget how your pop-ups will look on mobile since mobile pop-ups (5.3%) have higher conversion rates than desktops (3.11%). Remember to heed Google’s advice about the mobile experience and create unintrusive dialogs so that users can access your content without being interrupted by a dialog.
3. Timing is key
Strike the right balance between capturing attention and respecting user experience.
No one wants to be slapped in the face with a pop-up as soon as they land on the website. And this happens too often. I want to read and see what I came for, not close five pop-ups with irrelevant offers.
Pop-ups that are shown after eight seconds convert better than those shown before or after.
Drip
It’s just a bad experience, and people bounce as soon as they get frustrated. So, time your pop-ups wisely.
4. Less is more
Striking the right balance between promotional content and a seamless user journey is the key to providing a great experience. Your website pop-ups should be tailored to the visitors’ interactions.
Do not overwhelm people with too many pop-ups or ask for a lot of information at once (do you really need all that data?).
Pop-ups with two input fields outperform those with three by 206.48%, and if you need to use more input fields, create a two-step form.
We advise that you stick to the basics, and if you need to gather more information, do it later via email or a landing page.
Pop-ups are a great tool to enhance your marketing efforts. They can improve the overall user experience and increase sales and conversions if done right.
Go ahead and test out Loopify’s pop-ups for free!